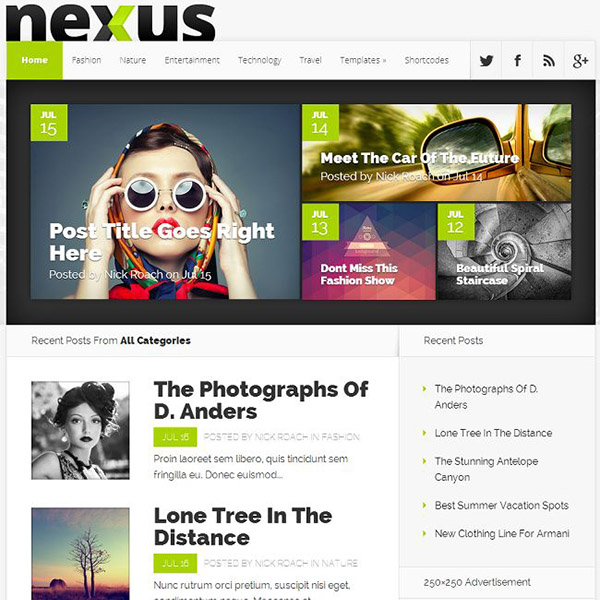
Après avoir traduit en français le thème InStyle d’Elegant Theme pour WordPress, je suis passé à la traduction d’un autre thème, celui de Nexus d’Elegant Theme également.
Comme d’habitude, je vous la propose gratuitement plutôt que de la payer entre 7 et 20 euros sur d’autres sites web.

Téléchargez la traduction française Nexus, c’est gratuit !

J’ai traduit totalement la partie publique du thème, c’est à dire, la partie visible par les visiteurs. La partie configuration ePanel est traduite en grande partie mais il reste encore des éléments en anglais que je traduirais plus tard.
Procédure :
- Téléchargez l’archive.
- Décompressez le fichier, vous devriez voir apparaitre 2 fichiers : « fr_FR.po » et « fr_FR.mo ».
- Transférez ces fichiers sur votre serveur FTP dans le dossier : « VotreRépertoireWordpress/wp-content/themes/Nexus/lang/ »
- Réactualisez la page de votre blog. Vous devriez voir le thème en français. Si ce n’est pas le cas, pensez à vider le cache avant de réactualiser votre site.
Si vous constatez des erreurs dans la traduction, n’hésitez pas à me le signaler afin de les corriger.

La traduction est, certes, gratuite mais laissez-moi un petit commentaire, ça fait toujours plaisir !













merci
cela fait bien avancer mes tests sur test.jbmm.fr
Je suis content d’avoir pu vous aider ! 🙂
Un jour, je donnerai au suivant 🙂 Merci beaucoup !
De rien ! 🙂
Merci pour ce super taff, ça m’a fait gagner quelques heures de boulot ! 😉
Merci pour votre commentaire ! 🙂
Merci beaucoup, j’était parti pour le faire moi même mais rendu à la moitié j’en avais déjà marre ! Un gros merci pour ton travail qui doit en aider plus d’un 😉 (surtout en proposant tes services gratuitement)
Merci à vous d’avoir pris le temps de me laisser un commentaire. Ça fait toujours plaisir ! 😉
C’est vraiment très sympa de faire profiter de votre travail.
Ce thème Nexus me séduit, mais je voudrais le tester avant de l’acheter pour savoir s’il répond à mes contraintes (notamment d’organiser la page d’accueil à ma convenance) et cela ne semble pas possible.
Dommage.
En tous cas merci pour votre travail
La page d’accueil est très modulable mais je ne sais pas si celui-ci correspondra à vos attentes.
N’oubliez pas que la team chez Elegant Thème est là pour vous aider !
Merci beaucoup, j’ai pu enfin comprendre certains réglages ! Il ne me reste plus qu’à comprendre comment modifier cette affreuse barre horizontale noire qui est en en-tête après le titre !! Et puis bravo de garder l’esprit du web, gratuité et coopération !
Merci à vous pour votre message ! 🙂
Pour la barre horizontale, je peux peut-être vous aider mais je ne vois pas vraiment de quoi il s’agit.
Si vous le souhaitez, donnez-moi l’adresse de votre site pour y jeter un œil.
Merci de votre réponse ! En fait, mon problème initial est venu du fait qu’il m’est impossible d’afficher mon titre (Une autre éco) avec les réglages Nexus, le logo Nexus reste en place et mon titre n’apparait pas. Mon site est pour le moment en local uniquemejnt. Est-ce un bug ou moi qui m’y prend mal ? Pour contourner la difficulté, j’ai remplacé le logo Nexus (logo.png) par mon titre de blog qui est logo.jpg dans le dossier Images et dans la feuille de style. Cette barre horizontale est juste en-dessous du menu. Je crois qu’il s’agit d’un reste de l’encadrement noir de l’image d’en tête mais pourtant je n’ai pas mis d’image. On voit bien dans l’image en tête de votre article ici, il y a une grosse bordure noire autour de la photo d’entête.
J’avoue que je n’y comprends rien et je suis assez ignare en HTML comme en CSS !!
Merci en tout cas et encore bravo de votre travail !
Je suppose que « Une autre éco » est le titre de votre site.
Il n’est pas possible de mettre ce titre en passant par les réglages de Nexus. Il est plus facile de faire un logo comportant le nom de votre site et de le mettre à la place de celui par défaut.
Pourriez-vous faire un screenshot de votre site ou du mien afin de me montrer cette barre en question ?
Votre traduction va être utilisée pour la refonte visuelle d’un site associatif humanitaire avec le thème Nexus : http://collectes-partages.org/
J’avais commencé à la faire dans poedit, vous m’évitez du travail.
Merci beaucoup !
Tant mieux ! 🙂
Merci pour votre commentaire.
Merci de la proposition d’aide, mais je ne sais pas comment envoyer une copîe d’écran via ce formulaire, je pense qu’il me faudrait une adresse mail ? En tout cas, si vous pouviez m’aider à débloquer la situation, ce serait génial, car je m’arrache les cheveux dessus depuis pas mal de temps !! Françoise
Je vous envoie un mail pour vous donner mon adresse mail. 🙂
Bonjour Sia,
Merci pour cette traduction qui m’a permis de gagner beaucoup de temps sur la mise à jour de mon WP. Le design datait sérieusement et un bon coup de fraicheur ne lui a pas fait de mal, surtout avec ce superbe thème Nexus très facile à installer.
Une petite question : comment faites vous pour afficher un avatar dans la bande noire sous les articles (blog « auteur ») et dans les commentaires ? Je ne trouve pas l’endroit pour uploader l’image, que ce soit dans l’administration WP ou dans les réglages de Nexus.
Merci de votre aide 🙂
Pour l’avatar, il vous suffit de vous rendre sur le site Gravatar et de créer votre avatar en l’associant à votre adresse mail.
Pour que votre avatar s’affiche sur votre site, vous devez utiliser cette adresse mail dans les paramètres généraux.
Je viens de faire un tour sur votre site et vous devriez utiliser l’extension « WP-PageNavi ». Il remplacera les liens « Anciens articles » et « Articles suivants » par des boutons plus esthétiques.
Franchement un grand merci ! Depuis une semaine je me demandais comment traduire le thème et là je tape sur Google et trouve ton site en deux minutes ! Encore merci ! A bientôt.
Merci beaucoup pour cet excellent travail !
J’ai juste un problème, dans mes catégories, lorsque je dépasse le nombre d’articles maximum que je peux diffuser sur une seule page, le thème ne me propose pas les boutons de bas de page « 1 », « 2 » et « >> » pour changer de page et voir les articles suivants.
Sauriez-vous où je peux modifier cela ?
Essayez l’extension « WP-PageNavi ». Ça devrait résoudre le problème ! 🙂
Tenez-moi informé.
Merci pour ta traduction, cela m’a évité 2h de travail au moins.
J’ai déja traduit les thèmes suivant si cela t’intéresse :
Aggregate
Inreview
Lucid
Memoir
Nova
studio blue
thesource
trim
Cordialement
Merci pour la traduction du thème, je vais l’essayer de suite. Est-ce que les fichiers changent lors des mises à jour du thème ?
Pas forcément, cela dépend de ce qu’Elegant Themes met à jour dans son thème.
Quoi qu’il arrive, vous trouverez ici la dernière version de ces fichiers. 🙂
As-tu reçu mes traductions ?
Oui, je viens de voir ça. Ton mail était dans mon dossier de spam. 🙁
Merci beaucoup, je vais les publier prochainement sans oublier de te citer.
Traduction installée et fonctionnelle ! Encore merci, ton site vient de passer dans les favoris 😉
Oui, j’ai vu ça sur ton blog ! 🙂
Bonjour Sia !
Merci beaucoup pour la traduction du thème!
J’ai gagné du temps !
C’est très sympa de nous proposer cette traduction gratuite !
🙂
Bonjour,
Merci, beaucoup pour cette traduction.
Serait-ce abuser que de vous demander s’il existe un moyen de charger la page d’accueil de démo, je n’arrive pas à en créer une avec les fonctionnalités présentées dans la démo.
Peut-être dois-je le demander à Elegant Thème. Je suis loin d’être une pro et je suis souvent perdue, du coup une page « toute faite que je peux éditer et analyser mon fait gagner un temps précieux.
Merci d’avance
Florence
Bonsoir,
Je vais essayer de vous aider… Pourriez-vous me donner l’adresse de votre site svp ?
Celui dont je parle est encore en mode maintenance… J’en vois le bout !
Je vous donne l’adresse et dès qu’il sera accessible je vous le signale.
http://www.errobikolagunak.fr
Merci d’avance
bonjour, merci de cette traduction.
une petite question qui je l’espere ne sera pas hors sujet, comment cacher le nom du redacteur d’un post avec le theme nexus? il y a bien le plugin show hide author mais il ne semble pas fonctionner pour nexus.
merci d’avance.
Bonsoir,
Lorsque vous allez dans les paramètres du thème Nexus (Apparence -> Nexus – Réglages), vous pouvez désactiver l’affichage de l’auteur sur la page d’accueil et sur les articles.
Mais vous souhaitez peut-être désactiver l’affichage de l’auteur sur les articles épinglés en haut de la page d’accueil ?
bonjour,
oui le nom de l’auteur ne doit apparaitre a aucun moment sur le site merci.
Vous devez aller dans les paramètres du thème Nexus (Apparence -> Nexus – Réglages), dans « Général » puis sur « CSS personnalisé ».
Ajoutez le code suivant :
.post-description .post-meta {display:none;}Super merci beaucoup pour le travail et le partage! ça me fait gagner quelques heures et des boutons
Bonjour,
Je découvre ce site, et j’espère que ma question conviendra sur cette page, car je cherche un thème pour créer un blog. J’ai remarqué des produits tels que Lucid ou Nexus dont les présentation me plaisent. Et puis j’ai trouvé un produit français, le thème Etendard sur Thèmes de France. Il a l’air sympa et s’administre en français. Le connaissez-vous, et si oui, qu’en pensez-vous ? Peut-on en obtenir les mêmes présentations que les 2 premiers que j’ai cités ?
Merci d’avance.
Christian
Bonjour,
Si vous souhaitez avoir le même type de « présentation » que le thème Nexus, pourquoi ne pas l’utiliser tout simplement ? 🙂
Pour les autres thèmes que vous citez, je ne suis apte à vous répondre car je ne les ai pas testé.
Merci ! On va l’utiliser pour http://www.nouslesgeeks.fr c’est trop cool ce que t’as fait, je te suis sur twitter aussi même si tu n’y es pas 😉
Merci beaucoup ! Dire que j’étais partie ce matin pour tout faire à la main. Merci beaucoup encore une fois !
@Alex et Laure
Je viens de remarquer que le thème est passé en version 1.6.
La traduction que je propose est pour la version 1.5.
Vous n’avez aucun problème de traduction ?
Normalement, vous ne devriez pas avoir de soucis car la différence entre ces deux versions est minime. Mais je préfère vous poser la question.
Je vais l’installer sur un nouveau WordPress d’ici quelque temps et sur la version 1.6, je te ferais un retour s’il y a une différence. Ou peut-être que d’ici là tu auras une version pour la 1.6. Encore merci Sia, j’ai fait tourner ta traduction un peu partout :p
Actuellement, je suis en version 1.5 pour mon propre site.
Mon abonnement chez Elegant Themes est terminé. Je ferais le renouvellement lorsque la mise à jour du thème sera plus importante afin de ne pas payer pour rien.
Voici la modification de la 1.6 par rapport à la 1.5 :
version 1.6 ( updated 04-17-2014 )
– Fixed the issue with ET Settings Upload button, breaking WYSIWYG editor in WordPress 3.9
* functions.php
* js/admin_custom_uploader.js
– Bumped version number
* style.css
Donc pas de mise à jour de la traduction pour le moment.
Si la version 1.7 apporte de gros changements, vous trouverez une traduction ici.
Ah… Un ENORME merci pour cette économie de temps, car j’était n train de la faire moi-même ^^
Eh et bravo aussi de le publier gratuitement 😉
Ce qui va me permettre de me mettre à traduire deux superbes thèmes : Steam et Explicit de Industrial Themes même s’ils contiennent chacun plus de 1500 chaines ^^
Bonjour,
merci pour ce travail de qualité qui fait gagner du temps ET de l’argent…
J’ai une question de béotien, est-ce que ces fichiers fonctionneront pour la version 1.3 du thème NEXUS ?
Je n’ai pas encore fait la mise à jour du thème vers la 1.5 ou 1.6 car je crains de devoir retoucher trop de parties de mon site.
Bonjour,
Vous n’aurez peut-être pas une traduction totale de votre site en utilisant ces fichiers sur une version 1.3 du thème mais ça ne plantera pas votre site, c’est sur ! 🙂
Quoi qu’il arrive, vous pourrez toujours revenir en arrière en supprimant ces fichiers donc vous pouvez tester la traduction sans hésitation.
Merci
Super, un grand merci! 😀
Merci beaucoup, on gagne un temps précieux. J’ai juste remarqué que la signature « powered by » et « Designed by » ne sont pas encore traduite. Bonne continuation à vous
Mise à jour de la traduction pour la dernière version (1.7) du thème Nexus. 🙂
Si vous constatez des erreurs dans la traduction, n’hésitez pas à me le signaler afin de les corriger.
Bonjour Sia
Et merci pour la traduction
Cordialement
Un très gros merci pour cette traduction.
Grand merci pour ta générosité !
Merci pour ce super taf, vraiment génial.
La beauté de la générosité! Grandement apprécié 🙂
Bonjour Sia,
Merci beaucoup pour cette traduction. Grâce à vous, j’ai gagné du temps.
A bientôt,
Merci beaucoup. C’est super de faire ça surtout pour ceux qui galèrent avec leur site. Je vous souhaite pleins de réussites dans vos projets.